在前端开发VUE中,我们的前端环境如下:
主页面里有编辑页,主页里嵌套编辑页,编辑页中包含组件,且编辑页在主页面中临时隐藏不可见,主页面里点击编辑弹出编辑页,主页给编辑页中的属性赋值。
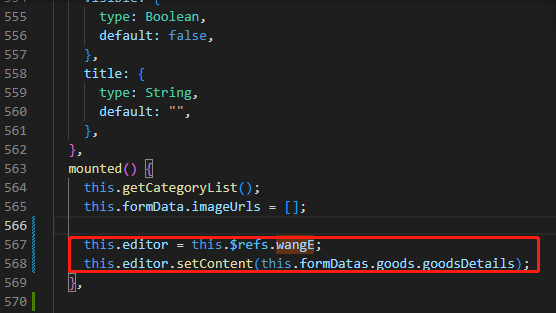
vue中在mounted方法里,给编辑页面中的文本编辑器初始化赋值,通过this.$refs.xxx赋值时报undefined

原因:
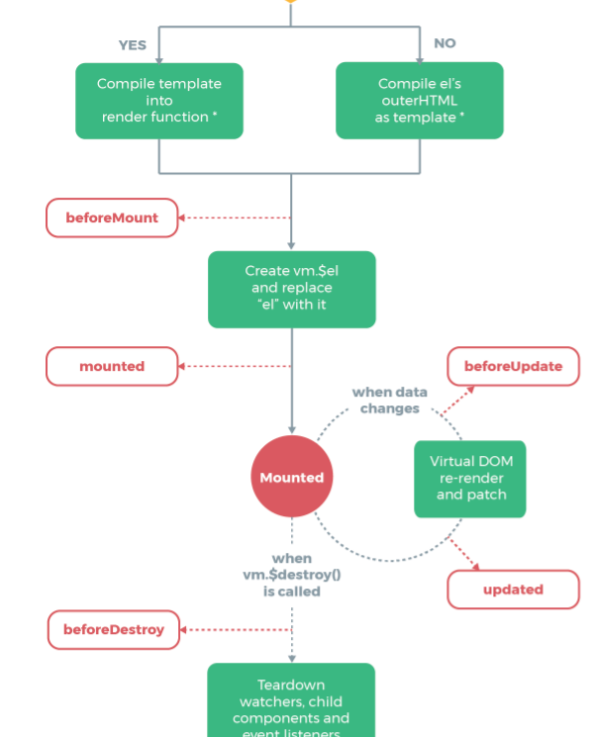
如果在mounted钩子中使用$refs,如果ref是定位在有v-if、v-for、v-show中的DOM节点,这些判断下的DOM还没渲染,返回来的只能是undefined,因为在mounted阶段他们根本不存在!
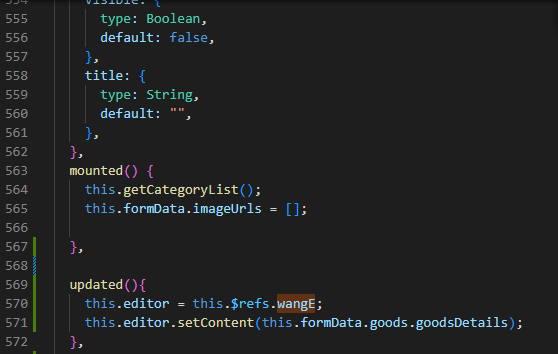
如果说mounted阶段是加载阶段,那么updated阶段则是完成了数据更新到DOM的阶段(对加载回来的数据进行处理),此时,ref、数据等等全部都挂载到DOM结构上去,在update阶段使用this.$refs.xxx,就100%能找到该DOM节点。
修改后加上updated如下所示:


参考:
https://www.cnblogs.com/wxcbg/p/11813468.html,
https://blog.csdn.net/weixin_42966151/article/details/128326163
https://blog.csdn.net/qq_43641110/article/details/126340990?utm_medium=distribute.pc_relevant.none-task-blog-2~default~baidujs_baidulandingword~default-0-126340990-blog-120102419.235^v38^pc_relevant_sort_base3&spm=1001.2101.3001.4242.1&utm_relevant_index=3
this.$refs 使用范围:https://blog.csdn.net/weixin_56650035/article/details/120102419
vue中父组件如何动态修改子组件的值?https://blog.csdn.net/m0_57146100/article/details/119617880